# Glossaries
Under CP → Glossary → Glossaries new glossaries can be added or existing ones can be edited.
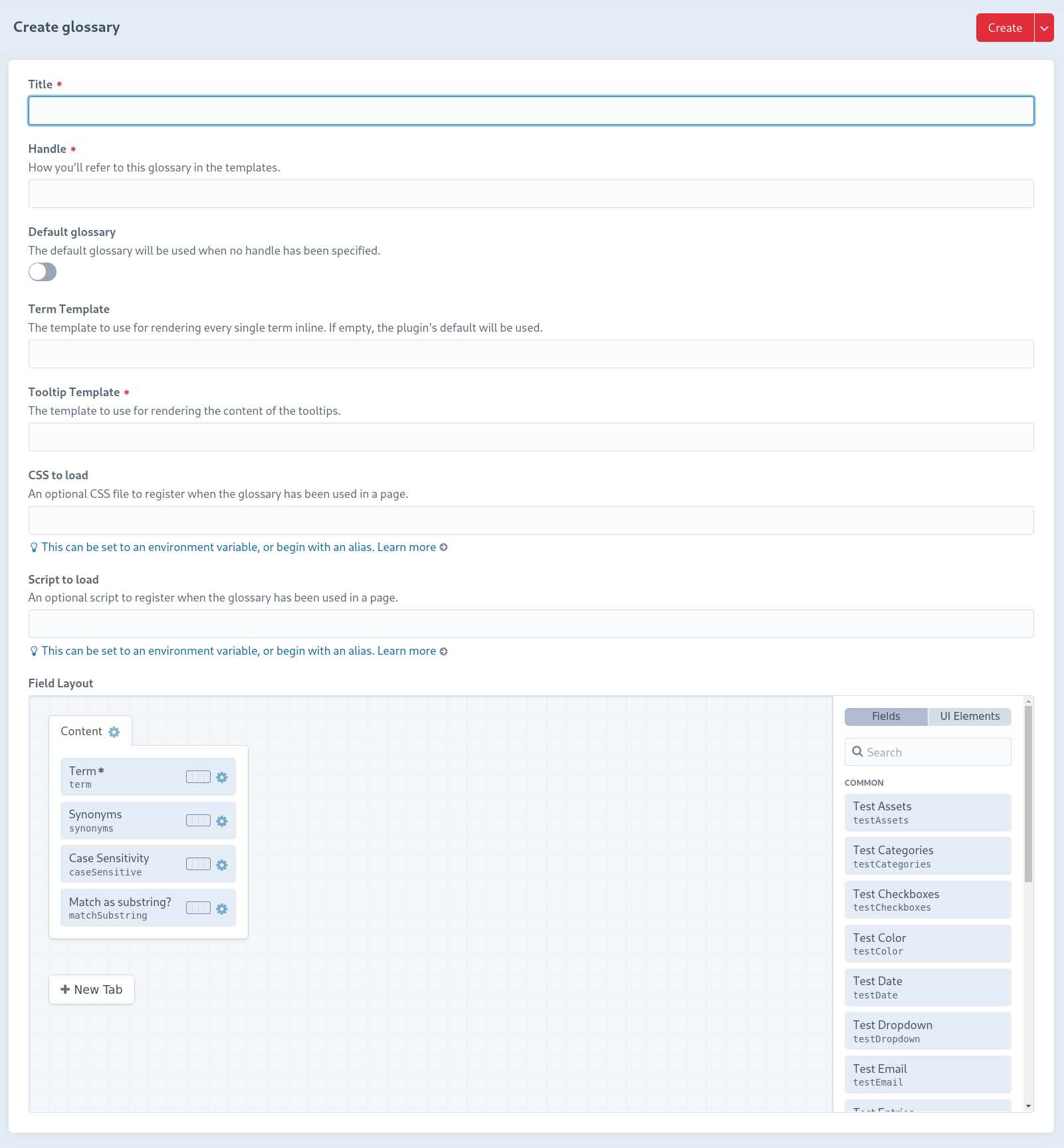
# Add/Edit Glossary

Title: The title of the glossary. This is only used for identifying it in the CP.
Handle: The handle can be used to select a specific glossary during the substitution.
Default Glossary: Marks the glossary which will be used automatically if no handle was specified in the substitution.
Term Template: A string to be used to substitute each term found so that the tooltip can be displayed later. This string is a mini Twig template. If not specified otherwise the default will be used:
<span>{{ text }}</span>
In the mini Twig template the variable text is available for the string that was found in the page, and term for the corresponding term from the glossary.
For the tooltip to be displayed, at least one HTML tag must be present. This tag then gets the corresponding attributes and classes added. Own attributes and classes remain untouched. Only the first tag is changed.
The first tag gets the CSS class glossary. You can use it to style the substitution.
Tooltip Template: Here you have to choose the Twig template which will be used to render the inner content of the tooltip.
CSS to load: You can specify an optional CSS URL here, which will be added in templates where at least one term is found.
Script to load: Here you can specify an optional script URL, which will be added in templates where at least one term is found.
Field Layout: The field layout which is used for the terms and whose values are available when rendering the Tooltip Template.
← Layout changes Terms →